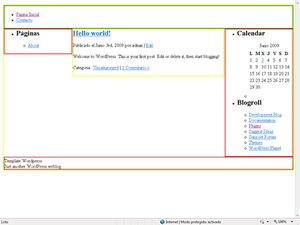
Esqueleto del template de wordpress
Imagen Pantalla 1 :

Descarga Template Pantalla 1: Maqueta 1
junio 3, 2009
octubre 11, 2006
Creo que el término blogfesor se explica casi por si mismo, y creo que resume muy bien lo que puede claramente ser el punto de partida para un profesor que quiere estar en onda y online. El blog ofrece un serie de posibilidades que permite al profesor crear su primera instancia virtual de forma fácil, rápida y sin duda que uno de los puntos que mas les interesa, «gratis».
El blog puede servir de sistema de comunicación con sus alumnos y como lanzadera de los diferentes recursos que quiera entregarles. En el caso de wordpress.com, puede tanto linkear a sitios externos como también subir sus propios archivos y hacerlos públicos para sus alumnos. A través de wordpress.com, el profesor cuenta con un set completo de herramientas que le permiten publicar contenidos en diferentes formatos y permite la integración con sitios y servicios externos complementarios.
Una de las claves para el crecimiento de un blog es verlo como una herramienta de ayuda y una forma electrónica de tomar apuntes, y no sólo un espacio que llenar para aumentar su ego. Las experiencias diarias y la curiosidad sin duda dan bastante material para publicar temas de utilidad no tan sólo para los alumnos, sino que también para los colegas.
¿ Eres un buen blogfesor ( test ) ?
¿ Quieres ser un blogfesor ( crea tu blog ) ?
septiembre 26, 2006
Sin duda que la posibilidad de obtener las entradas y comentarios de tu blog en wordpress.com en formato XML, puede ser una gran posibilidad para integrarlo con tu sitio o incorporarlo a tu feeds reader favorito. Bueno aquí están las URL , respectivas para obtener cada unos los feeds de :
Ej.: URL de Feed de Entradas o Post : https://patob2000.wordpress.com/feed
Ej.: URL de Feed por Categoría : https://patob2000.wordpress.com/tag/wordpress/feed
Ej.: URL de Feed de Comentarios : https://patob2000.wordpress.com/comments/feed
septiembre 26, 2006
A pesar de que pareciera un tema de menor complejidad, los roles y privilegios que tienen los diferentes tipos de usuarios que existen en wordpress.com, pueden generar alguna duda al momento de querer asignar los privilegios. Por lo menos no pude encontrar exactitud ni claridad sobre la función de los roles, así que simplemente cree otro usuario y le fui asignando los diferentes roles para ver que dejaba disponible y que no.
Lo primero, es que para poder asignar a un nuevo usuario wordpress, este usuario debe estar registrado o deberá registrarse, para poder acceder. WordPress pide el mail del usuario, este mail debe ser el que utilizó el usuario cuando se registro. Si este mail no es encontrado, entonces te permitirá enviarle un mail de invitación para registrarse.
La siguiente tabla resume las principales opciones o tareas que pueden realizar y quienes tienen acceso a estas :
| Tareas | Admin | Editor | Author | Contrib |
| Entradas : Crear nuevas | Si | Si | Si | Si |
| Entradas : Publicar | Si | Si | Si | No |
| Entradas :Modificar – Eliminar | Si | Si | No | No |
| Páginas : Crear | Si | Si | No | No |
| Páginas : Modificar – Eliminar | Si | Si | No | No |
| Categorías de Entradas : Crear | Si | Si | No | No |
| BlogRoll : Mantención | Si | Si | No | No |
| Presentacion ( Plantillas y Widgets ) : Modificar | Si | No | No | No |
| Usuarios : Mantención | Si | No | No | No |
| Opciones ( Generales, redacción, lecturas, etc ) : Mantención | Si | No | No | No |
septiembre 20, 2006
Este posteo, está escrito a través de writely.com que tiene un muy buen editor WYSIWYG on-line, que permite editar un texto de forma colaborativa, es decir varias personas pueden escribir sobre un mismo texto, luego tienes también la posibilidad ( como en este caso ) de publicarlo directamente en tu blog.
Para poder publicar el texto en tu blog, simplemente le entregas al sistema tu usuario y clave de acceso a tu blog, en mi caso wordpress.com, luego los publicas y posteriormente deberías seguir manteniendolo desde ahí, y digo deberías pues writely no recupera los cambios que hayas realizado a través de tu blog, por lo menos hasta ahora, que es una versión beta.
septiembre 15, 2006
Para que los temas de wordpress se muestren en español, básicamente hay que proceder de la siguiente manera :
Puedes buscar las actualizaciones de los lenguajes en :
http://wordpress-es.sourceforge.net/
septiembre 11, 2006
ATENCIÓN :
Tal como me lo comentaran en este árticulo, por alguna razón la inserción no funciona siempre. Buscando información, he encontrado los siguientes comentarios :
Yo he probado todos esto y aún así no siempre se ve en todos los computadores y browser. Seguiré investigando, si encuentro la respuesta la publicaré, de todas manera aquí va el código.
Si te preguntas, como insertar un video de youtube en tu blog de wordpress, bueno aquí lo veremos. Este video fue incrustado ingresando el código que sigue, antes eso si es importante destacar que este método funciona para los blog que están bajo wordpress.com, puesto que si instalas wordpress en tu propia máquina, el código de inserción del video dependerá del plug-in que hayas instalado.
Primero tienes que obtener el código a insertar que es el que se muestra como la URL, en la imagen siguiente.

Luego le das un Control-C ( para copiar ), vas a wordpress y ubicas donde quieres pegarlo. Lo pegas con Control-V y lo encierras entre paréntesis cuadrados , tal como se ve en la siguiente imagen:

Aquí el vídeo insertado :